Moving Beyond Blocks
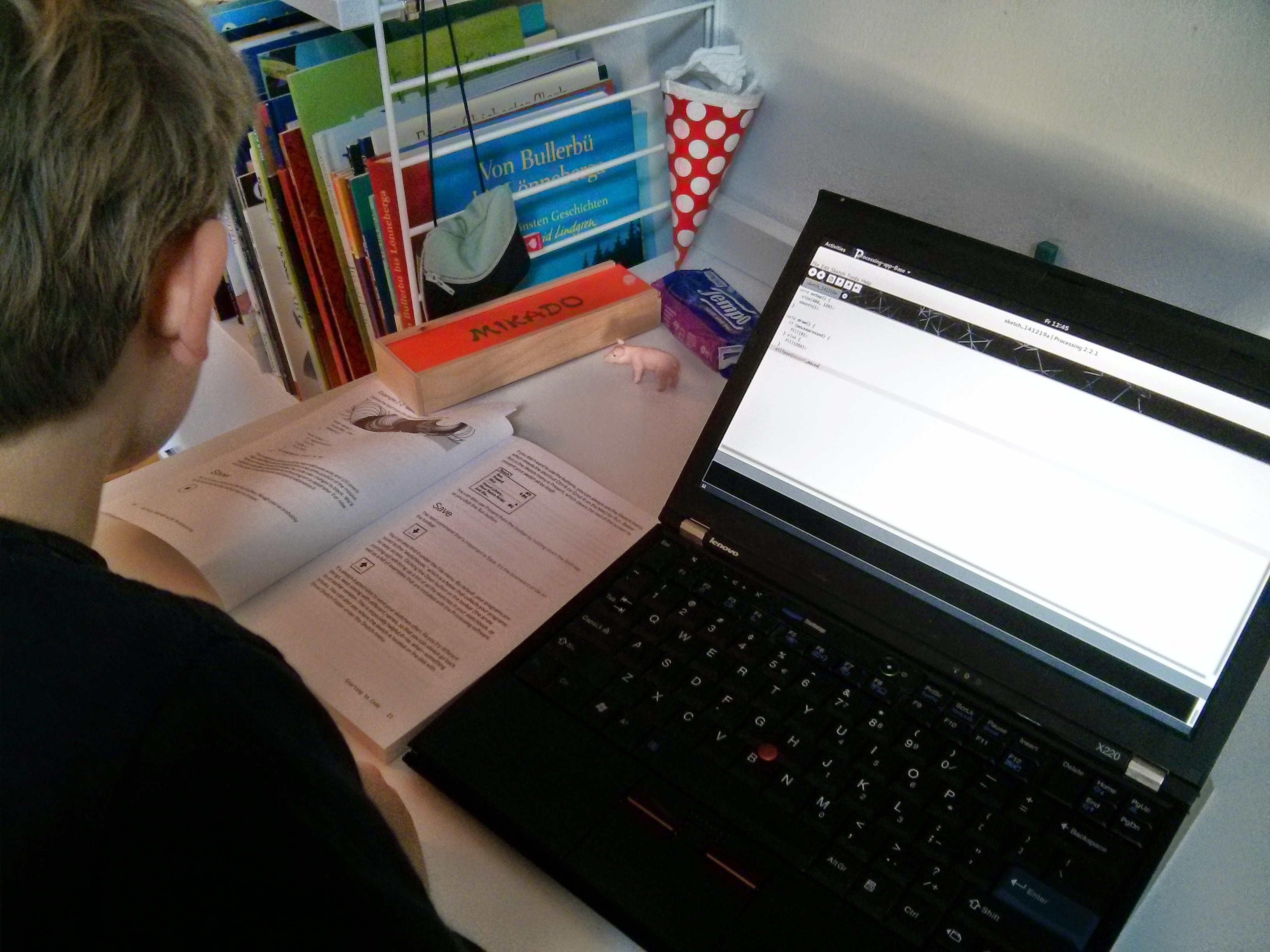
I recently got my son (9) started on “real” programming with text files and the command line. Here are some notes about that. It’s still early in this experiment so I can’t claim that it’s a great idea, but its kind of working so far. There are so many web sites and product to get kids started in programming, but very little to move them past the basics into something more expansive. They risk getting obsessed but not then staying obsessed.
I learned programming because that is what you did with computers when I was a child. I kept learning programming because I could make the computer do new and interesting things. The problem now is that computers do amazing things without any programming and it requires massive experience and effort to achieve equally impressive results. So we must create a simpler environment which lets the child feel good about creating and understanding something more straightforward. It should be a path to real programming, not another island in a chain.
My son still hadn’t done much real text-based programming other than some playing with processing.org inside the IDE (which I also recommend) and some Python in CodeCombat. He had previously played a bit with Scratch and Lego Wedo, Hour of Code, Open Roberta (really good if you have the Lego Mindstorms education kit) and Tynker. He’s also done some Lego Mindstorms, but I think that’s an awful programming experience, at least with the non-education kit.
I’ve chosen Java, reluctantly, because I am familiar with it, it’s forgiving and convenient enough, and its language constructs (for loops, functions, etc) are enough like other C-like languages that the experience should be generally transferable. It’s far from ideal, but processing.org helps a little.
I love C++, but it’s clearly not suitable as a first text-based programming language. Neither is C, though I can imagine us trying that sometime. I think Python and Go are worth considering, but Python’s loose type system frustrates me personally and Go doesn’t seem quite mainstream enough.
However, if there is a simple language that you enjoy, whatever it is, I suggest that you use it with your kids. You must have enthusiasm to share and you must help them move past frustrations. If solving problems in the language doesn’t feel interesting to you then it probably won’t seem interesting to them. The overall aim here is to share your own love of programming by rediscovering how you learned programming yourself.
Using the Command Line
First I introduced the Linux command line, presenting it as where the real power is, where you can see and control what’s happening under everything else. (Yes, I know. Nevermind.) I kept is simple, just talking about directories and editing text files. We only covered:
- Opening the terminal.
- Seeing where you are with pwd.
- Seeing what is there with ls.
- Moving into a directory with cd.
- Moving back with “cd ..”.
- Opening a text file with gedit, from the terminal.
- Using & so we can continue using the terminal after opening the file in gedit.
- Running our program from the terminal.
Hiding the Boiler Plate
I wanted to mimic the experience of programming in simpler times, or of simple scripting today. At least at first, I wanted us to just write commands into a text file and just run the resulting program, without worrying about main functions or having a parent Java class, without separate compilation and execution steps, and just using a Println() function instead of System.out.Println(). This let us avoid discussion of functions or classes until later.
I put this in my .bash_aliases file:
processing-run() {
$HOME/processing/processing-java --sketch="$1" --run
}
so we can just run a program like this:
$ processing-run add
which runs the program in add/add.pde.
The .pde file just contains Java code, but not in any function and not part of any class (processing.org’s “static mode”). However, as soon as you want to implement your own function, you’ll have to put the rest of your code in a void setup() method (processing.org’s “active mode”), still not part of any class.
Using processing.org for this is a bit awkward, so I’m open to more suitable Java-like environments.
Doing Something Useful But Simple
I wanted to gradually explore simple programming techniques such as variables and loops, so I needed something that would just manipulate inputs and provide useful outputs.
I’ve chosen to gradually develop little programs based on the arithmetic techniques kids often learn in school. For instance, they learn an algorithm to add large numbers together using a carry – they just don’t call it an algorithm. They also learn long multiplication and long division, which add layers of complexity. As a bonus, this can demystify the magic that school requires them to repeat.
For instance, this commit history shows how we gradually wrote and improved a little program to add numbers (as strings). It’s missing the really basic code we started with. I used it to introducing new programming ideas along the way, such as:
- Using variables.
- Writing strings with quote marks.
- Looping over the characters in a string (and backwards), particularly with the awkward for loop syntax.
- Text output (standard out)
- Discovering the length of a string instead of hard-coding it, to make the code more general.
- ASCII Character codes. (Ignoring full Unicode for now.)
- Getting a number (0, 1, 2, …) corresponding to a character (‘0’, ‘1’, ‘2’, …). Talking about types.
- Using variables and manipulating them. For instance, adding the two numbers for two digits from two “numbers in strings”.
- Variables in the loop and variables outside the loop. Some variables’ values are forgotten at the end of each time the loop is run, and some values are kept and used the next time.
- Conditionals with if.
- Putting code into functions and calling it.
- Making functions take parameters, to make them more generally useful.
- Calling functions from functions.
- Passing an array instead of several parameters of the same type, to make the function more general.
You soon end up with a bunch of code that is big enough to seem overwhelming to a child. So every now and then I printed the code out so we could discuss it together. We talked about ideas such as variables, and setting variables, about functions, function parameters, and how to call functions, marking places in the code code with colored pencils.
Version Control
Programming is an iterative, experimental, activity. So I think version control should be introduced early as long as you can keep it simple.
We wrote the code at the same time on our own computers while sat next to each other. I checked in the changes to GitHub because they don’t allow users younger than 13. Seeing the changes, and their descriptions, should help kids remember the learning experience and remind them where they are on the path they’ve takhen. But it’s a real shame that kids can’t really own their coding history on GitHub, even privately.